Kvantni skok dogodio se u softverskoj industriji. Od početka stoljeća do danas razvijanjem tehnologije i brzine interneta promijenili su se i razvojni procesi, a sa njima i način razvoja.
Svaki taj pomak mijenjao je i prilagođavao korisnike na donešene novotarije. Njihova kultura i način korištenja digitalnih uređaja postala je sve važnija.
Zbog brzine plasiranja digitalnih proizvoda korisnici su postali pokusni poligon. Na temelju njihovih dojmova isti su se proizvodi mijenjali i prilagođavali. Tako se promijenio i web dizajn.
Došlo vam je vrijeme za izradu ili redizajn web stranice?
Na dobrom ste mjestu, jer ovdje ćete dobiti uvid čemu biste trebali obratiti pažnju prije i za vrijeme dizajna.
Zapamtite: dizajn nije samo definicija boja i slova koje koristite, već i cijeli niz skrivenih detalja koji doprinose njenom radu i funkcionalnosti.
Otkrijte koje su sve marketinške taktike i mogućnosti
povezane s vašom web stranicom!
Što se promijenilo u web dizajnu?
Luke Sommerfield, voditelj razvojnog odjela u HubSpotu uspoređuje u kom pravcu se razvoj web stranice dogodio.
Tradicionalni način oblikovanja deklarirao se kao poslovni trošak. Web je bio jednostavno nešto na što ste trebali utrošiti vrijeme i novac ako ste željeli pokazati praćenje modernih trendova i na suvremeni način prezentirati svoj proizvod / uslugu.
Sadržajem je web stranica podsjećala na digitalnu brošuru. U većini slučajeva ona je doslovno bila prekopirana i postavljena na web.
Takva web stranica bila je temeljena na pretpostavkama što izgleda lijepo i što direktor misli o tome.
»Web stranica nije vaša digitalna brošura već moćan alat kojim se lako služite i vi i korisnici. Jasnim i adekvatnim elementima na web stranici korisnik jednostavno dolazi do traženih rješenja za svoje probleme što vaš web postavlja kao pouzdanog partnera u marketingu i prodaji.« |
Zbog toga se današnji web se treba shvatiti kao poslovna investicija, jer će vremenom generirati prihod vašem poslovanju. Kako se vaš posao razvija, tako se razvija i ona.
Nadalje, Luke objašnjava kako se web stranica osmišljava. Osim predstavljanja vašeg proizvoda / usluge iskoriste se potencijali web stranice tako da služi praktički svim korisnicima unutar tvrtke.
Moderna web stranica temelji se na podacima prikupljenim o ponašanju korisnika i njihovim aktivnostima. Tako sakupljeni podatci dovoljni su za početak rada na oblikovanju stranice.
Poznavajući aktivnosti korisnika lako je odrediti gdje i što na web stranici treba mijenjati i prilagoditi korisniku da se lakše koristi stranicom.
Na primjer, ostavlja se prostor za predviđanje neželjenih situacija poput odlazaka korisnika ili zadržavanja postojećih kupaca.
Na što pripaziti kod web dizajna?
Ako želite imati takav moćan alat uz sebe, navodimo smjernice koje vam to omogućuju. Čak i ako ste na početku poslovanja i nemate iskustva s izradom web stranice, ovi savjeti pripremiti će vaš web za brzo i jednostavno priključivanje ostalih alata potrebnih za uspješan marketing i prodaju.
1. jednostavnost
Neupitno je da je izgled i osjećaj stranice bitan. No, većina posjetitelja web stranice nije na njoj zbog istraživanja njenog uglađenog izgleda.
Korištenje suvišnih elemenata (primjerice elementi bez funkcionalne svrhe) otežavaju posjetiteljima vaše stranice da pronađu ono što su došli tražiti.
Jednostavnost možete postići unutar sljedećih okvira:
- Boje. Nemojte koristiti više od 5 različitih boja (plus - minus 2).
- Pismo / slovo / font. Koji god odaberete, u najmanju ruku mora biti čitak. Nemojte koristiti više od tri vrste pisma i tri različite veličine od svake vrste.
- Ilustracije. Koristite ih tamo gdje posjetitelju ukazuju na određeni dio sadržaja ili traže od njega da ispuni određeni zadatak

2. Vizualna hijerarhija
Tu se podrazumijeva uređenje i organiziranje dijelova web stranice kako bi posjetitelji najprije pristupili najznačajnijim elementima. Kada se radi o iskoristivosti i korisničkom iskustvu, cilj je da posjetitelj bude vođen do akcije koju želimo da napravi, a opet da to sve izgleda prirodno i samo po sebi razumljivo.

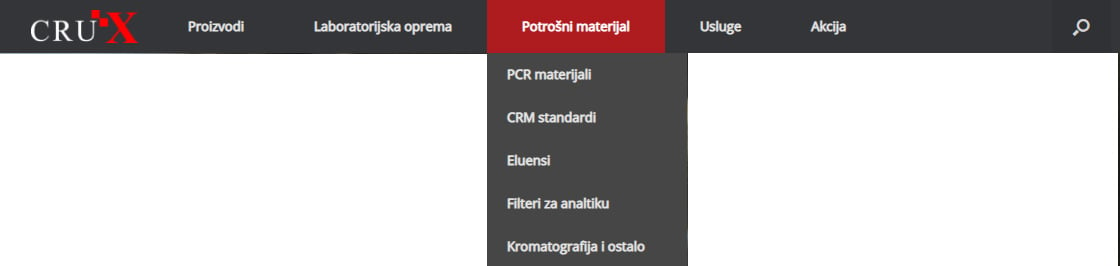
3. Pojednostavljena navigacija
Kako biste osigurali da posjetitelji pronađu ono što traže, od presudne je važnosti navigacijski izbornik. Idealan primjer takve organizacije je kada posjetitelj dođe na vašu web stranicu i ne treba puno razmišljati i niti otkrivati gdje treba kliknuti sljedeće.
Nekoliko savjeta za organizaciju izbornika:
- Držite strukturu glavnog izbornika jednostavnom (i pri vrhu stranice).
- Uključite izbornik i u podnožje stranice.
- Uvrstite polje za pretraživanje sadržaja u vrh stranice. Korisnici tada mogu pretraživati vaš sadržaj po ključnim riječima.
- Ne nudite previše opcija u izborniku.
- Ne idite s izbornikom previše u dubinu (raščlanjivanje sadržaja do 3 nivoa bi trebalo biti dostatno).

4. Dosljednost
Kada govorimo o dosljednosti u uređenju web stranice mislimo na podudarnost izgleda svih dijelova: pozadine, sloga koji koristite, pa čak i tona kojim je pisan sadržaj. Pri tom ne mislimo kako bi svaka podstranica vašeg weba bila identična kao i prethodna. Umjesto toga, oblikujte različite izglede za druge tipove podstranica (na primjer izgled landing stranice, izgled informativnih stranica, itd.).

5. Pristupačnost
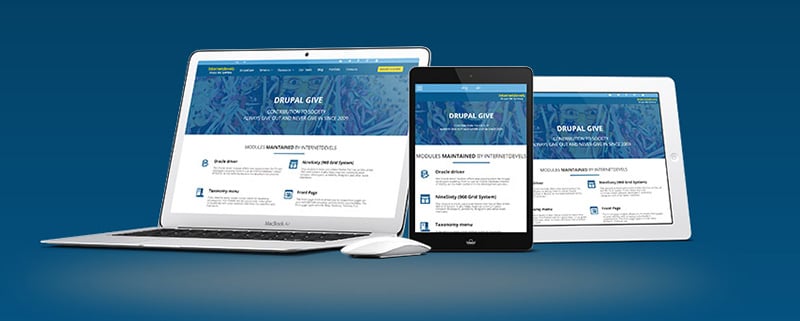
Kako je web nekad bio rezerviran isključivo za pregledavanje s velikih zaslona stolnih računala ili prijenosnika, tehnološkim razvojem s početka ovog članka, razvila se mogućnost pregledavanja i s manjih uređaja poput tableta i mobitela. I to u značajnom broju.
Da biste pružili uistinu sjajno korisničko iskustvo, vaša web stranica mora biti kompatibilna s različitim uređajima (i operativnim sustavima i preglednicima) koje posjetitelji koriste.
To znači ulaganje u strukturu fleksibilne web stranice - poput responzivnog oblikovanja (responsive dizajn). Na tako oblikovanoj web stranici sadržaj se automatski mijenja u skladu s dimenzijama zaslona neovisno o uređaju kojeg posjetitelj koristi.
Na kraju, važnije je da vaša web stranica pruža sjajno korisničko iskustvo na različitim platformama, za razliku od toga da na istoj platformi izgleda identično. A to može značiti prilagođavanje dizajna specifičnih za platformu, umjesto utrpavanja istih dizajnerskih elemenata prikazanih na velikom zaslonu.

6. Konvencionalnost
Ima nekoliko nepisanih dizajnerskih pravila koje su korisnici vremenom usvojili. To su:
- Imati navigacijski izbornik na vrhu zaslona
- Postavljeni logo u lijevom gornjem kutu ili centrirano na vrhu stranice
- Klik na logo da vas vodi na početnu stranicu
- Promjena boja kada pređete preko poveznica ili elemenata koji traže vašu aktivnost
Odbaciti takve konvencije je vrlo primamljiva ideja dizajnerima, no vjerojatno bi to bila pogreška. Osim ako želite probuditi zbunjenost korisnika kao primarni cilj.
Za najbolji doživljaj korisnika vaše web stranice, iskoristite ona pozitivna web iskustva.
7. Vjerodostojnost
Korištenje konvencionalnih elemenata iz gornje točke mogu pružiti veću vjerodostojnost vašoj web stranici. Obzirom da se trudite izgraditi web stranicu s najboljim mogućim korisničkim iskustvom, vjerodostojnost je nešto što će vas dugo pratiti.
Najbolji način za stvaranje vjerodostojnosti vaše web stranice jest biti jasan i iskren opis proizvoda / usluge koju nudite. Nemojte tjerati posjetitelje da prekapaju po desetinama stranica kako bi otkrili što zapravo radite.
Još jedan vjerodostojnički savjet: stranica s cijenama. Ljudi vas mogu kontaktirati kako bi saznali više o cijenama, no ako su cijene jasno navedene na vašoj web stranici svakako mogu pomoći vašem poslovanju da djeluje više pouzdano i legitimnije.

Zaključak
Pri izradi web stranice, s razmišljanjem i idejama potrebno je biti korak ispred. Ako naručujete izradu web stranice ove smjernice će vam svakako biti potrebne za postavljanje uvjeta prema web developeru. Nakon njegovog oblikovanja i puštanja u rad očekujete da imate solidnu web stranicu koja se brzo učitava i puna je prijateljski orijentiranog sadržaja prema vašoj ciljanoj publici. Na kraju, sadržaj će biti taj jezičac koji će prevagnuti da se posjetitelj odluči za vaš proizvod / uslugu.
Ako se sami upuštate u pustolovinu izrade web stranice, poželjno je da budete upoznati s ovim naputcima. Nakon uloženog truda i uspjeha pokretanja weba, željeti ćete da sve funkcionira. U suprotnom, rađe ćete raditi bilo što drugo nego popravljati konstrukciju weba.




